We are thrilled to announce SnippetSky is now available for public beta. We have poured our hearts and souls into it to make it the best experience possible. We used SnippetSky to help us make SnippetSky (inception anyone :)), and we love it. We hope you do too.
So what is the mysterious new site? Simply put, SnippetSky is a place for your bits and pieces of code to live and be shared on the web. As developers, we often run into some neat and elegant code on either at work, on the web, while viewing source or just pair programming with our peers. This code does not often fit a clumsy source control system. It is too small. Nor does it belong in some distant corner of your file system. It is a beautiful creator we like to call a snippet, and it belongs on SnippetSky.
SnippetSky is a lot more than just a place to store snippets. At its heart lies with the editor, a powerful force with the wisdom to supports multiple languages and the agility to allow anyone, anywhere and on any platform to write code.
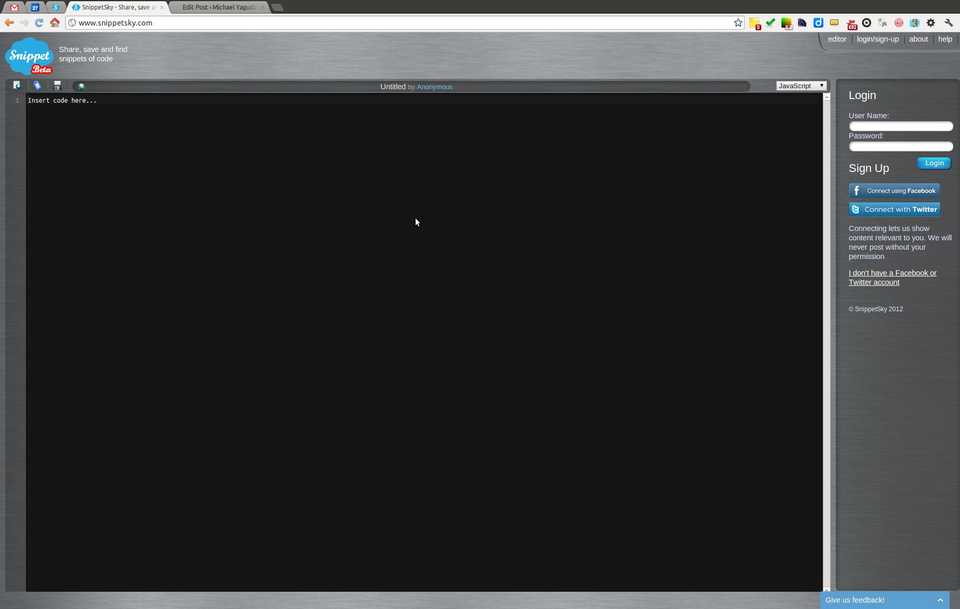
Discussion boards like Stack Overflow and Quora are awesome. We love asking and answering question, but opening our editor to make a quick small edit to code posted on a thread online can be a pain. The formatting always gets screw up and fixing it properly often means copying and pasting into an editor like TextMate. What if you could just point your browser at the right website and edit the code as if you were using a desktop editor? Better yet, what if you pinned that website and could just switch to the tab at any point. Well, wait no more. Just go to http://wwww.snippetsky.com and pin the tab for future use, that's it. Now the next time you need to make a quick edit or save a small piece of code just switch to that tab paste your code and make any quick changes you like, or you can start writing a snippet from scratch. Easy.
Finally you can use SnippetSky to share and keep track of code, on IM, email, social media and even your own blog. Yep, you can now embed snippets of code anywhere on your blog without worrying about encoding, spacing and silly formatting problems. Below is a quick example of just that:
Let There Be Snippets!
The original idea came to me while pair programming with a fellow code ninja. We had some brilliant debug code that I knew would be useful in a lot of other places too. However, it did not make sense to check it in with existing source, after all it is only debug code. It would also be nice be able to use it across projects. So I started looking for a way to save this tiny bit of information somewhere. None of the solutions I found was any good. I decided to try and make one. My good friend Peter Braun loved the idea. He decided to join me and brought a few great ideas of his own to the table. We decided to do it as our final project in University.
The Journey
We started by producing a few paper sketches. After talking a little about the design we then created a photoshop layout. We tried a few designs and eventually decided to go with the current design. The implemented design ended up looking even better than the photoshop layout it was based on.
For the backend we decided to use Node.js to serve as many snippets as possible even with only a small server. Originally we planned on using Postgres as our database. But after we discovered the ORM we choose had many annoying bugs in it -- making it almost impossible to use -- we decided to switch to a more proven solution. We choose to go with Mongoose and MongoDB which has a great community backing and a brilliant API. We also used the popular Express.js framework to take care of low level server operations. We found it interesting and challenging to work with Node.js at times. But thanks to a great debug feature built into WebStorm, we were able to figure things out when they did not always seem to make sense at first. We also found NPM and many of the packages offered by the community extremely helpful and fun to use.
For the front end we decided to use jQuery, jQuery UI and BackBone.js. We kept the code as simple as possible, but when things started to grow to over a thousand lines for a single Javascript file, we decided to use RequireJS to have a more modular and manageable solution. It had quite a learning curve to it. But it was all worth it, it made our code a lot cleaner and our UI easier to modify and work with. A key ingredient was the Ace editor, which provided us with a great online editor to use in our app.
It was a tough journey, most of these technologies were all new to us. We traveled through uncharted territory only few yet to cross. It took a lot of blood, sweets and chips (yep code Ninjas are so tough they don't cry ;). A few epic 20+ hour coding sprees were also part of the recipe (we hope to have more soon). Now that we have our latest addition to our team of code assassians, Andrew Szczepanski, we are ready to take it on yet again!
What's Next
Next is where you come in. Other then bug fixes and making things even faster (yes, we know it's pretty damn fast, thanks Node :), we have a few ideas of what we can do next. But we wanted to know what you think we should do next. What do you like about SnippetSky? What do you think can be improved? What killer feature do you think is missing that will make your day and make SnippetSky a part of that day?
Drop us a line. You can comment here, or you can email us at info@snippetsky.com or you can even live chat with us right on the site :).
Finally, remember, if you like it pin it and share it with your friends.